Introduction to HTML
This is the very basic HTML tutorial. We can get to know about the HTML, need for it and the basic structure of HTML. This tutorial will be the basic structure of introduction of HTML and for further web development tutorials.
What is HTML?
HTML – Hypertext Markup Language. HTML is a markup language which used to design world web webpages. HTML gives a structure to the web pages. HTML consists of a series of elements and tags.
Where to write an HTML code?
For learning you can write HTML code in a notepad. But if you write in a notepad analysing your code might become different so you can use some code editors.
Code Editors
- Visual Studio Code Text Editor (Recommended)
You can download the Visual Studio Code Text Editor from the link below.
https://code.visualstudio.com/
- ATOM Text Editor (Good Alternative)
You can download the ATOM Text Editor from the link below.
I’m using Visual Studio Code Text Editor so i will be guiding you everything with Visual Studio Code Text Editor. If you prefer other editors also the process will be the same.
Steps for writing the code and execution of the code.
Step 1 – Go to the Start menu and type visual studio code. Then open Visual Studio Code.
Step 2 – Then click on file then click on new file and start writing the simple HTMLcode mentioned in the below image.
EXAMPLE EXPLANATION
- <!DOCTYPE html> This declaration is used to define an HTML5 document. So, this is an HTML5 document.
- <html> </html>This element is the main element of an HTML page. Whole Code should be written between these elements.
- <head> </head> The meta information of the HTML page is included between these elements.
- <title> </title>The title of the webpage is specified between these elements. (shown in the browser’s title bar.)
- <body> </body> this element defines the document’s body and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
- <h1> </h1> This element defines a large heading.
- <p> </p>This element defines a paragraph.
Step 3 – Now, save the file with .html extension.
Step 4 – Now, open the file with a web browser (Google Chrome). You will get below output.
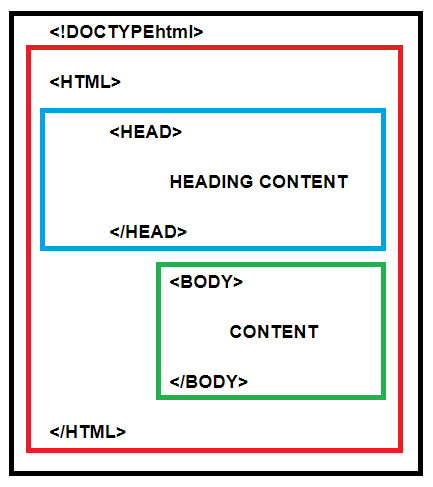
STRUCTURE OF HTML

Above contains the structure of HTML.
- Initially, it contains a declaration of the HTML version whether it is HTML5 or HTML etc. In this image, HTML5 has declared it is the latest HTML version.
- Then it contains both meta information of the webpage like title meta tags, title tags etc and also the body of the webpage.
- In the middle, it contains only meta information of the webpage like title meta tags, title tags etc.
- Finally, it contains the body of the webpage like headings, paragraphs, tables etc
Till now we have learnt what HTML is. Where to write HTMl code. list of code editors to be used. And Steps for writing the code and execution of the code. And also structure of HTML
This is all about the basic introduction to HTML. For any sort of doubts or the questions, you can reach out through the comment box. Next Tutorial you will learn,
1) Basic html code.
2)Doctype Declaration.
3) And brief explanation on
- HTML Elements.
- HTML Attributes.
- HTML Headings.
- HTML Paragraphs.
- HTML Images.
